实例式探索Angular5最佳实践
引言
作为一个曾经的新手,我深知在面对无比庞大的Angular体系时,我曾经最需要的是什么。
不是Angular是什么,这在Angular的官网上已经说得很清楚了。
不是Angular与其他框架(React、Vue、Riot、Knockout、Ember等)有什么不同,这在网上有很多好的相关文章,例如Vue官网上的这篇对比其他框架。
不是一个简单的实例教程,就像官网上的Tour of Heroes,这个实例太简单了,看完了对我写实际项目也没什么实质性帮助。
不是一个完整的没有教程的项目,这在Github上一搜一大堆,但对曾经处于新手的我来说,完全就是一脸懵逼,完全无从下口。这就好像你给了我一台冰箱,然后又给了我所有制作冰箱的工具和原材料,可我还是不知道怎么做出一台好的冰箱啊。
我当时最需要、最想要的是什么呢?
一个完整的项目,一个能有完整制作过程的完整项目。看完了,我能够快速的搭建自己的项目,而且这个项目最好组织结构能好点(别怪我心太野,我当时真就是这样想的)。
所以,我当时想找的不是是什么、为什么而是怎么做。
这可能和很多人的想法有点相悖,觉得你不知道了解其本质,你永远是小白。但在这个前端技术更新快、项目工期紧的前提下,我真的就想能先找到一个能先制作出成品的菜谱。
其实这和泡妞是一样的,我需要一个人能手把手的先教我怎么去追到一个女生,在追女生的过程中,我可以去慢慢学习一些技巧,后期再深化。不然我空有妞不知道怎么勾兑,或者空有满腔泡妞技能,却没妞,再或者有妞和一点点浅尝辄止的泡妞教程,这些都让我很难把到妹。
因此,我就想写这一篇可能会很长很长的教程,希望对有我曾经困惑的同学一点帮助,哪怕是能帮助到一个人,那也是极好的。
我的环境
| 名称 | 版本 |
|---|---|
操作系统 |
Windows10企业版 |
Node |
9.2.0 |
Npm |
5.5.1 |
IDE |
WebStorm2017.1.4 |
浏览器 |
60.0.3080.5(正式版本) |
angular/cli |
1.5.4 |
目标
以ngx-admin为蓝本,实现一个类似于英雄联盟英雄资料库的管理系统。
初始化项目
我使用Angular CLI作为脚手架。
让我们先全局安装1.5.4版本的Angualr CLI。
如果安装成功,在你的控制台输入ng version指令,你将得到Angular CLI的相关版本信息。
在你的控制台下切换到你喜欢的一个盘符下(我的是D:\workspace\Bangood>)创建项目。
输入如下指令(我创建的项目名叫HYP2017):
根据网络环境的不同,这个项目初始化过程所需时间也不同。
当初始化结束后,我们就切换到我们的项目目录(我的是D:\workspace\Bangood\HYP2017>)。
好,这个时候,我们就已经完成了我们的第一步,初始化了一个基本的项目,以上步骤官网的QuickStart更详细。
让我们使用如下命令来看看效果,获得一点微乎其微的成就感吧。
|
|
稍等片刻,你的浏览器应该就会自动打开http://localhost:4200/这个页面,如果你在你的浏览器里看到了以下页面,那么恭喜你,你已经迈出了我们的第一步。

图1
照搬ngx-admin的目录结构
既然我们是以ngx-admin为蓝本,那么我们就先把它项目中最基本的东西复制过来。
我们先复制它的目录结构,我们现在主要需要的是src目录下的内容。
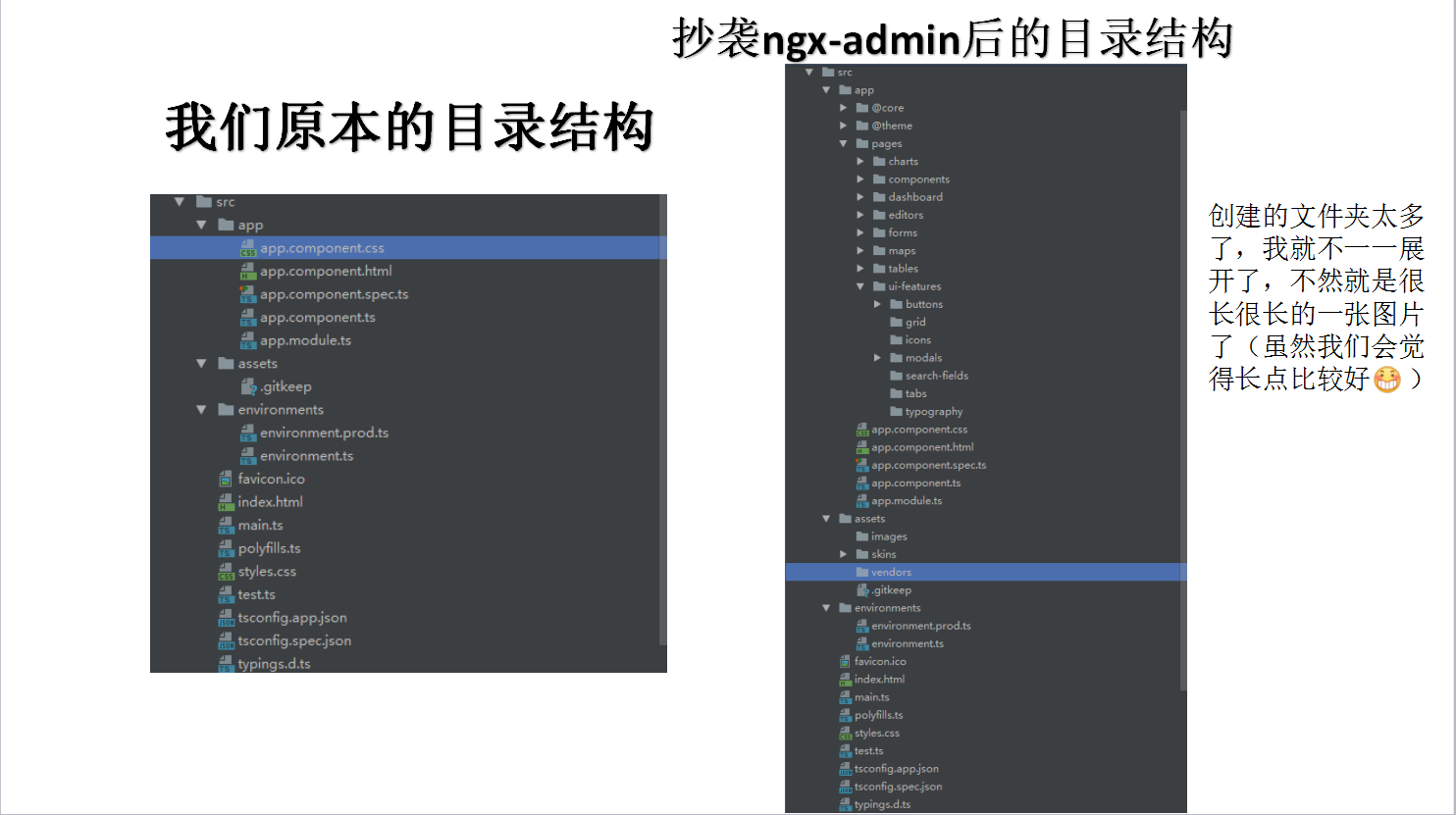
对比一下我们已有的项目结构,和ngx-admin的项目结构,想想有什么不同(就算想不出也没关系,这太正常不过了)。二话不说,先把文件夹建起,里面的文件先不管,当我们用到的时候,再逐一添加,这样好让我们能循序渐进的了解怎么完成这么一个项目。
你看,我不知道花了多少分钟,非常操蛋的一个一个把文件夹创建完了,我之所以一个一个的创建是因为,我刚刚看了些英文文档,看得头有点胀,所以这样无聊的放松下,又可以对ngx-admin有一个最最基本的认识。

图2
其实创建的这些文件夹在以后我们可能很多都用不到,那就等以后再删除吧。ps:在这里可能会有睿智(懒)的程序员把ngx-admin项目克隆到本地,然后用脚本删除里面的所有文件只留文件夹,再将文件夹拷贝到我们的项目下(这算我能想到的比较懒得方式了,不知道诸位还有什么更懒得方式来复制文件夹目录结构)。
这个时候我们再看我们的浏览器页面,是没有任何变化的(见图1),因为我们只是添加了一些空文件夹,没有修改任何的代码。